Glossario Web – I Termini Più Utilizzati
Quante volte ti è capitato di sentire Termini Tecnici dati per scontato e di chiederti il significato esatto?
Per compensare a questo “piccolo” problema di comunicazione (che riguarda da vicino anche noi) abbiamo deciso di creare un Glossario con alcuni dei Termini più utilizzati nel nostro Settore.
ACCOUNT: il profilo di un utente, accessibile tramite delle Credenziali Personali, con funzionalità e strumenti dedicati al Singolo Utente.
ÀNCORA: sistema utilizzato per creare un collegamento tra due o più elementi generalmente nella medesima pagina. L’àncora viene spesso usata negli indici o nei menu dei siti one page in modo che, cliccando sul titolo del tema interessato, si venga portati direttamente nel punto della pagina che lo tratta.
AVATAR: è l’immagine che rappresentare il Profilo Utente in comunità virtuali (Social, Community, Giochi Online)
BANNER: deriva da “bandiera” ed è una delle forme pubblicitarie più diffuse su Internet. È una piccola area, in genere rettangolare o quadrata, che contiene un messaggio promozionale/informativo e spesso rindirizza gli utenti su un altro sito o sezione.
BLOG: termine utilizzato per descrivere tutti quei siti, o sezioni di siti più completi, che pubblicano un flusso continuo di notizie. Un blog ha solitamente una struttura simile ad un diario: un insieme di articoli ordinati in ordine cronologico inverso (dal più recente al più vecchio), spesso contenenti riferimenti ad altri siti web. Alcuni sono focalizzati su un solo argomento, altri variano a seconda degli interessi dell’autore, altri ancora sono simili ad un diario personale, in cui si racconta la vita quotidiana.
CACHE: è un meccanismo di memorizzazione dei dati che aumenta la velocità del sito memorizzando le informazioni rilevanti di un sito Web in modo che non debbano essere ricaricate ogni volta che si accede al sito. In alcuni casi non rende immediatamente visibili delle modifiche apportate al sito.
CALL TO ACTION (CTA): testo, immagine, banner o pulsante specifico che ha lo scopo di invitare l’utente ad agire. Le CTA sono progettate persuadere un utente a compiere un’azione: ad esempio, scaricare un contenuto, registrarsi, contattare, saperne di più, ecc.
CAROUSEL: è un elemento che contiene a sua volta vari box che scorrono, automaticamente o no, orizzontalmente o verticalmente. Spesso viene confuso con lo Slider ma si differenzia da quest’ultimo proprio per la possibilità di mostrare simultaneamente più elementi. Viene utilizzato per immagini, loghi o anche anteprime di articoli.

CATEGORIA: al contrario dei Tag (con cui vengono spesso confuse) sono macro descrittori, dei contenitori di argomenti: le categorie servono a raggruppare, ad esempio, una serie di articoli sotto un’unica voce. La categoria di questo articolo è “web marketing”, all’interno di questa categoria ci sono tutti gli articoli che parlano del marketing web.
CHECKBOX: è un piccolo controllo grafico con cui l’utente può effettuare scelte tra varie opzioni disponibili o selezioni multiple. Solitamente è mostrato sullo schermo come un quadratino che può contenere spazio bianco (quando non è selezionato) o un segno di spunta (quando selezionato)
CMS: “Content Management System“, letteralmente sono sistemi di gestione dei contenuti. Sono piattaforme studiate per facilitare la gestione dei contenuti di un sito web, utilizzabili senza particolari conoscenze di programmazione. Ne sono un esempio WordPress, Joomla, Magento (in ambito E-commerce) e Drupal.
COOKIE: un cookie è un piccolo file di testo, archiviato nel dispositivo del visitatore, che include informazioni sulle visite ad un sito Web. Questi dati sono utili per memorizzare le preferenze del visitatore come lingua o ricerche effettuate in precedenza.
CONTACT FORM:“modulo di contatto“, non è altro che il modulo presente sui siti per contattare via e-mail il proprietario o l’amministratore del sito web.
DOMINIO: è l’indirizzo del sito web ovvero ciò che si digita nella barra degli indirizzi per raggiungere un determinato sito.
E-COMMERCE: “Commercio Elettronico“, è un particolare sito web sul quale è possibile realizzare transazioni economiche (pagamenti online)
EMBED: “incluso”, “inserito”; per quanto riguarda la realizzazione di siti web l’embed è generalmente un codice generato da un sito esterno, che una volta inserito in una pagina web consente la visualizzazione di uno specifico contenuto. Ad esempio un video di youtube o la sezione “mi piace” su facebook possono essere inclusi in una pagina web mediante l’inserimento del codice embed.
FAVICON: “favorites icon“; è un’icona associata ad una particolare pagina web. Solitamente la favicon è una piccolissima immagine, spesso un logo, pertinente ai contenuti del sito web correlato. La favicon viene visualizzata, ovviamente nei siti che ne sono provvisti, alla sinistra dell’url nella barra degli indirizzi del browser e nel menu dei preferiti del browser. Se correttamente impostata, su Tablet e Smartphone è l’icona che identifica il sito quando questo viene salvato sullo schermo.
![]()
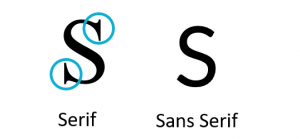
FONT: è un insieme di caratteri tipografici caratterizzati e accomunati da un certo stile grafico. Sono font ad esempio “Arial Black”, ”Helvetica” o, il tanto odiato dai grafici, Comic Sans MS. Si possono dividere in due grandi famiglie: serif e sans serif, che significano “con grazie” e “senza grazie”. Le grazie sono segmenti ornamentali presenti o meno nel disegno di una lettera.

FOOTER: è la sezione della pagina web posizionata sotto il corpo, ossia la parte bassa di una pagina che appare subito sotto la parte centrale. In genere nel footer vengono riassunti i dati e le informazioni più importanti, come ad esempio indirizzi, recapiti, numero di partita iva, copyright… è generalmente uguale e comune in tutte le pagine che compongono il sito.
GALLERY: “galleria”; è una sezione di un sito web o una pagina appositamente dedicata ad accogliere una galleria fotografica o video.
HEADER: “intestazione”; è la sezione iniziale di una pagina web (l’opposto del footer) e posizionata sopra il corpo. È la prima sezione ad essere visualizzata dall’utente, e contiene generalmente gli elementi distintivi del sito stesso, come il logo, elementi grafici, il menu di navigazione. Come per il footer, generalmente anche l’header è uguale e comune a tutte le pagine che compongono il sito.
HOME PAGE: “pagina iniziale“; è la pagina che presenta il sito web, la più importante.
HOSTING: è lo spazio web sul quale è ospitato il sito web ed i suoi contenuti. Ogni sito ha un proprio Dominio (l’indirizzo) che permette di raggiungere l’hosting.
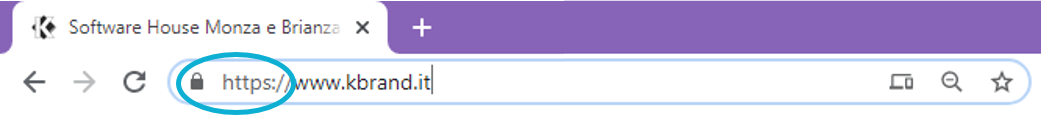
HTTPS : è la versione sicura di http. La S indica che il sito utilizza un certificato SSL per crittografare tutte le comunicazioni per una maggiore sicurezza.

LANDING PAGE: letteralmente significa “pagina di atterraggio”, è una pagina realizzata ad hoc in genere per campagne pubblicitarie in cui l’utente “atterra” dopo aver cliccato su uno specifico link. La Landing page ha lo scopo di approfondirne il contenuto per fornire informazioni utili o condurre l’utente ad un’azione che può essere ad esempio quella di compilare un modulo per lasciare i propri dati.
LAYOUT: “impaginazione”; è la struttura, ovvero la disposizione degli elementi di un sito web o di un documento.
MENU: rappresenta la lista delle pagine web o delle sezioni di cui è composto il sito
META TAG: Si tratta di informazioni aggiuntive, utilizzate soprattutto dai motori di ricerca, per e contengono informazioni su una pagina web, come la sua descrizione, autore, titolo, ecc.
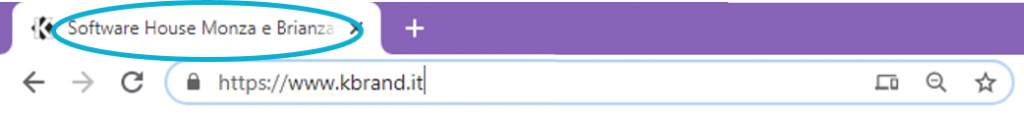
I motori di ricerca utilizzano queste informazioni per visualizzare le informazioni nelle pagine dei risultati dei motori di ricerca (detta SERP). Il Meta Title ad esempio viene anche visualizzato nella linguetta della scheda sul Browser.

ONE PAGE: “una pagina”; si intendono i moderni siti web che si presentano, come dice la definizione stessa, tutti in una pagina. Per passare da una sezione a quella successiva è possibile cliccare sulle voci di menu (dette “Ancore” in questo caso) per scorrere la pagina o semplicemente scorrere verso il basso il sito stesso. Poter visualizzare tutto il sito in un’unica pagina facilita notevolmente la consultazione su mobile.
PERMALINK: “collegamento permanente”; rappresenta semplicemente il link di una specifica pagina o sezione. Ad eccezione dei siti one-page (composti da un’unica pagina) tutti gli altri siti web sono composti da più pagine, ciascuna di esse identificata da uno specifico permalink.
PLUGIN/ESTENSIONE: è un componente aggiuntivo che interagisce con un altro sistema con lo scopo di ampliarne le funzioni.
POPUP/MODAL: è un componente, spesso abusato, che permette di visualizzare, in una schermata sovrapposta, una comunicazione urgente e/o un messaggio promozionale. Può essere attivato automaticamente in base al tempo o al tipo di interazione oppure manualmente tramite il click su un link.
PORTFOLIO: è, ad esempio, l’elenco dei lavori svolti da un professionista
PRIVACY POLICY: è un documento che informa gli utenti di un sito web in che modo avverrà il trattamento dei dati personali (modalità e la finalità della raccolta dei dati, chi è il responsabile ed eventualmente gli altri soggetti coinvolti). Quando un sito web raccoglie dati personali (nome, cognome, e-mail per esempio) è coinvolto nel trattamento dei dati personali
REDIRECT: è un rinvio, in pratica è un indirizzo web che reindirizza ad un altro.
RESPONSIVE: una tecnica di web design per la realizzazione di siti web che permette alle pagine di riadattare automaticamente il proprio layout a seconda del dispositivo dal quale è visualizzato (desktop, tablet, smartphone), dell’orientamento dello schermo e della risoluzione. Il cambio di “aspetto” serve per far visualizzare sempre correttamente e nel miglior modo possibile il sito internet, senza bisogno di zoomare ripetutamente.
RESTRICTED AREA: è una particolare sezione di un sito web il cui accesso è limitato e possibile solo a specifici utenti. Per poter accedere a tale sezione viene fornita all’utente una password o un codice identificativo di riconoscimento.
SEM – Search Engine Marketing, è un insieme di attività svolte online sui motori di ricerca per incrementare la visibilità di un sito. Include SEO e SEA (Annunci a pagamento sui motori di ricerca).
SEO: è l’acronimo di Search Engine Optimization, ovvero “ottimizzazione per i motori di ricerca”; si intendono tutte quelle attività finalizzate ad ottenere maggiore visibilità sui motori di ricerca grazie ad un migliore posizionamento. (Link Articolo)
SIDEBAR: “barra laterale”; è una colonna verticale che racchiude contenuti di vario tipo, come news, link, pulsanti, banner…
SLIDER: è un pannello orizzontale che contiene immagini/testi scorrevoli
STICKY: “appiccicoso”; rappresenta un elemento, spesso il menu o l’intero header, che rimane visibile anche scorrendo la pagina come se letteralmente fosse “appiccicato” in uno specifico punto dello schermo. Viene utilizzato anche per rendere sempre raggiungibile l’area di contatto o di condivisione.
TAB: è un elemento che permette di raggruppare graficamente dei contenuti in diverse aree raggiungibili da una barra di titolo. Permette di risparmiare spazio e al testo stesso raggruppare logicamente contenuti diversi
TAG: vengono spesso confusi con le Categorie, i Tag possono essere identificati come le parole chiave dell’argomento trattato e rappresentano un “ponte” che accomuna elementi di diverse categorie.
TEMPLATE/TEMA: “modello”; è la struttura di base che andrà a definire i diversi contenuti che compongono il sito.
THUMBNAIL: “miniatura” (talvolta abbreviato in thumb); è il termine utilizzato per definire l’anteprima di un’immagine più grande, che quindi viene presentata in formato ridotto. Solitamente cliccando sulla thumbnail, grazie ad un link verso l’immagine più grande, questa verrà visualizzata nelle sue dimensioni reali.
TOGGLE: “interruttore”; non è altro che un pulsante che, al click, apre, sotto di se, una sezione più ampia contenente testo, immagini, link, etc. Consente contemporaneamente di non riempire eccessivamente di dettagli una pagina, mostrandoli solo a seguito dell’interazione (click) dell’utente sul Toggle stesso. Spesso viene utilizzato anche il termine Accordion.
USER EXPERIENCE (UX): l’interazione che un utente ha con un’interfaccia web e come questa influisce sulla propria esperienza di navigazione.
WIDGET: deriva dalla contrazione di “window” e “gadget” ; è il componente grafico dell’interfaccia utente di un programma, che ha lo scopo di facilitare all’utente l’interazione con il programma stesso.
Conoscere questi termini ti aiuterà a capire quello che ti viene proposto e a spiegare meglio ciò di cui hai bisogno.



